Part One: Working with Some Basic Colors
1. Click on File--New and and create a new image 800x800.
2. If you look at the Toolbox, you'll see that your foreground and background colors are currently set to black and white.
3. Let's look a bit more closely at the colors icon:
4. The foreground color (black) is represented by the square on top. The background color (white) is represented by the square the bottom. The right angle arrow allows you to switch the foreground and background color. Try clicking on it. You'll see this:
5. Now your foreground color is white and your background color is black. Notice that the small squares in the left hand lower corner have not changed. This always stay the same because they represent the default colors for the program. Whenever you make changes to the colors you can quickly return to the default black on white colors by clicking on the small squares. Try that now if you would like.
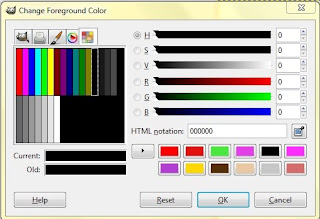
6. There are many more colors in the world than black and white though, aren't there. So let's change to some "real" colors. Click on the foreground color square. The Change Foreground Color dialog window will open. Yours will not look exactly the same as mine since I have previously used some different colors, but here is what mine looks like:
6. There are many more colors in the world than black and white though, aren't there. So let's change to some "real" colors. Click on the foreground color square. The Change Foreground Color dialog window will open. Yours will not look exactly the same as mine since I have previously used some different colors, but here is what mine looks like:
7. There a lot of options for changing your color here. Let's start with the most simple. There is a set of icons near the upper left of the Color Dialog window. Click on the last icon in that row:
8. When you click on the icon you'll see this dialog window. It offers a quick and easy way to choose from the most basic colors and from shades of gray:
9. In the box of color bars on the left, click on the blue bar. Click on OK to set this as the new foreground color.
10. Click on the square for the background color in the Toolbox. In the Color Dialog window, if the simple color change window isn't already showing, click on the icon to go back to it.. This time click on the red bar, then click on OK to set the background color to red.
11. Use the rectangle select tool to draw a rectangle or square in your image. Click on the Bucket Fill icon, then click in the selection to fill it with your foreground color.
12. Go back to the rectangle select tool and create and new selection that overlaps one corner of the first selection.
13. In the Toolbox, click the arrow to switch the foreground and background colors, then use the Bucket Fill tool to fill the second selection. Notice that the first selection is in front of the second selection.
14. Go to a new area of your image and create a selection in a different proportion or size from what you've done before. Fill it with either the background or foreground color--your choice. Overlap another selection with this one and fill it with the opposite color. Mine is looking like this right now:
15. Using the steps you learned above, change your foreground and background colors to something new. Using this colors, add some more colored squares to your image. You may also want to try out the Ellipse Select tool and add some circles or ellipses. You can also go back and re-select your original color choices or other colors to try out. My image now looks like this:
16. Just for fun, let's change the background (white area of the image) to a pattern. In the Toolbox, click to choose Pattern Fill, then click on the box showing the current pattern to open the full list of patterns. Click on the magnifying glass there to make the samples large enough to see, and choose one. Using the Bucket Fill tool click anywhere on the white part of the image to fill it with the pattern. If you don't like what you see, click Edit--Undo and try another pattern.
17. My image now looks like this:
Take a break, have some coffee and pie, and then we'll go a little further into colors.
Part Two: Making Custom Colors Using the Triangle Color Selector and Understanding RGB
1. Open a new image 1000x1000. We'll be making an abstract image in autumn colors this time, so we'll have to customize some colors to fit the bill.
2. In the Toolbox, reset your foreground and background color to the default black and white by clicking on the small black/white squares below the large square icons for foreground/background colors. Then, click on the foreground color icon in the toolbox to change the color.
3. In the Change Foreground Color dialog box that pops up, click on the icon in the row at top left that looks like a circle with a triangle in the center.
4. You should see this version of the Change Color dialog box now:
5. We need to take a minute now to define some terms and abbreviations and to identify the controls you see here.
6. This square is the Triangle Color Selector:
1. Open a new image 1000x1000. We'll be making an abstract image in autumn colors this time, so we'll have to customize some colors to fit the bill.
2. In the Toolbox, reset your foreground and background color to the default black and white by clicking on the small black/white squares below the large square icons for foreground/background colors. Then, click on the foreground color icon in the toolbox to change the color.
3. In the Change Foreground Color dialog box that pops up, click on the icon in the row at top left that looks like a circle with a triangle in the center.
4. You should see this version of the Change Color dialog box now:
5. We need to take a minute now to define some terms and abbreviations and to identify the controls you see here.
6. This square is the Triangle Color Selector:
7. Just below the Triangle Color Selector, you can see two color bars. These simply show you what current color you have created compared to the color you started with.
Right now both bars are showing as black, but you'll see the current color bar change as you make adjustments.
8. This area shows you a history of the colors you've used recently:
The arrow button in the history allows you to add a new color to the history from what you have set in the dialog box. Colors you create and use will be automatically saved to the history.
9. At the upper right of the dialog box, you will see a set of six sliders:
10. For now, we'll just talk about the last three sliders, R,G, and B. The letters stand for Red, Green, and Blue. These are the three colors that a computer uses to create all of the basic colors it can display.
(I've borrowed the image below from the Wikipedia article on the RGB Color Model. If you want to learn more about color theory using RGB, you should go have a look at the article and/or other articles that you can find in Wikipedia by searching for RGB.)
The image shows you how Red, Green, and Blue combine to make colors:
9. These are all bright "rainbowy" colors, so to get the colors for an autumn look, we will be working with HSV (Hue, Saturation, and Value), but in an indirect/intuitive way for now.
10. Start by setting your color to red by clicking on the far right end of the R slider. You should get this result:
The current color bar is now red. The numbers beside your HSV/RGB sliders are now 0 for hue (that represents the color red), 100 for saturation and value which is the maximum and shows that you've selected a pure red, 255 for R which is the maximum value you can set for a color, and 0 for G & B since we have not added any amount of green or blue to the color. (You can also set these values by typing any number from 0-256 in the number box beside the slider for R, G, or B.
You are now set to what I call a pure red.
Notice the HTML notation for this color. Every color has a specific HTML color notation that uses a six-digit code with possible digits of 0-9 and a-f. Red is represented by ff0000, as you can see here. White would be ffffff since it is a combination of all colors, as you saw in the Venn diagram. Black would be 000000 since it is the absence of any color.
11. Let's move away from this red color to create a nice autumnal orange.
12. In the Triangle Color Selector, click on an area of the circle between yellow and red to get an orange color. I got this color, which is a nice orange, but doesn't really say autumn to me:
13. Remember the HTML Notation for your first orange so you can return to it if need be, then experiment to get a better autumn leaf orange by clicking in the triangle, and or the different sliders. After several tries, I just lowered the Value slightly to get a color that suited me.
14. Click on OK to close the dialog box when you have a color that suits you, then click on the icon for your background color in the Toolbox. We'll set it to a maroon color for now.
15. Return to pure red by resetting your slider values as shown:
16. From here we should be able to pretty easily create the nice maroon color that some autumn leaves take on. You can experiment or just use these settings that I came up with after experimenting. I ended up clicking on a part of the actual triangle in the Triangle Color Selector to get this shade of maroon:
17. Click OK to close the dialog box when you're happy with your maroon color and we'll start working on our image with the two colors we have created so far. This is still going to be a simple abstract image along the lines of what we created in the first part of this tutorial.
18. Create a few rectangle and ellipse selections, and as you create them, use the bucket fill to fill them with one color, and then the other. (Remember you will need to click on the bent arrow to change from foreground to background color for the Bucket Fill tool. I decided to work toward a sort of abstract tree so I've used all ellipses and left room for other colors we'll be setting. I've now got this for an image:
19. Let's change our foreground and background colors now. You know the drill, so go ahead and experiment to create a dark green and a brown. I went back and forth between the first two colors and these two new ones using the color history in the dialog box, the created a random blue for my background. Before you add the blue background look under Layers in your Menu Bar and flatten the layers if need be. My final image looks like this:
It's very simple and looks kind of like it's made out of gum balls, but we may come back to it later and use some other tools to make it look better. I hope you like the one you made.
Right now both bars are showing as black, but you'll see the current color bar change as you make adjustments.
8. This area shows you a history of the colors you've used recently:
The arrow button in the history allows you to add a new color to the history from what you have set in the dialog box. Colors you create and use will be automatically saved to the history.
9. At the upper right of the dialog box, you will see a set of six sliders:
10. For now, we'll just talk about the last three sliders, R,G, and B. The letters stand for Red, Green, and Blue. These are the three colors that a computer uses to create all of the basic colors it can display.
(I've borrowed the image below from the Wikipedia article on the RGB Color Model. If you want to learn more about color theory using RGB, you should go have a look at the article and/or other articles that you can find in Wikipedia by searching for RGB.)
The image shows you how Red, Green, and Blue combine to make colors:
9. These are all bright "rainbowy" colors, so to get the colors for an autumn look, we will be working with HSV (Hue, Saturation, and Value), but in an indirect/intuitive way for now.
10. Start by setting your color to red by clicking on the far right end of the R slider. You should get this result:
The current color bar is now red. The numbers beside your HSV/RGB sliders are now 0 for hue (that represents the color red), 100 for saturation and value which is the maximum and shows that you've selected a pure red, 255 for R which is the maximum value you can set for a color, and 0 for G & B since we have not added any amount of green or blue to the color. (You can also set these values by typing any number from 0-256 in the number box beside the slider for R, G, or B.
You are now set to what I call a pure red.
Notice the HTML notation for this color. Every color has a specific HTML color notation that uses a six-digit code with possible digits of 0-9 and a-f. Red is represented by ff0000, as you can see here. White would be ffffff since it is a combination of all colors, as you saw in the Venn diagram. Black would be 000000 since it is the absence of any color.
11. Let's move away from this red color to create a nice autumnal orange.
12. In the Triangle Color Selector, click on an area of the circle between yellow and red to get an orange color. I got this color, which is a nice orange, but doesn't really say autumn to me:
13. Remember the HTML Notation for your first orange so you can return to it if need be, then experiment to get a better autumn leaf orange by clicking in the triangle, and or the different sliders. After several tries, I just lowered the Value slightly to get a color that suited me.
14. Click on OK to close the dialog box when you have a color that suits you, then click on the icon for your background color in the Toolbox. We'll set it to a maroon color for now.
15. Return to pure red by resetting your slider values as shown:
16. From here we should be able to pretty easily create the nice maroon color that some autumn leaves take on. You can experiment or just use these settings that I came up with after experimenting. I ended up clicking on a part of the actual triangle in the Triangle Color Selector to get this shade of maroon:
17. Click OK to close the dialog box when you're happy with your maroon color and we'll start working on our image with the two colors we have created so far. This is still going to be a simple abstract image along the lines of what we created in the first part of this tutorial.
18. Create a few rectangle and ellipse selections, and as you create them, use the bucket fill to fill them with one color, and then the other. (Remember you will need to click on the bent arrow to change from foreground to background color for the Bucket Fill tool. I decided to work toward a sort of abstract tree so I've used all ellipses and left room for other colors we'll be setting. I've now got this for an image:
19. Let's change our foreground and background colors now. You know the drill, so go ahead and experiment to create a dark green and a brown. I went back and forth between the first two colors and these two new ones using the color history in the dialog box, the created a random blue for my background. Before you add the blue background look under Layers in your Menu Bar and flatten the layers if need be. My final image looks like this:
It's very simple and looks kind of like it's made out of gum balls, but we may come back to it later and use some other tools to make it look better. I hope you like the one you made.





















No comments:
Post a Comment